
注)この記事は”書きかけ”です。
サイトのスピードアップは必要でしょうか?必要であるなら、どうやれば早くなるのでしょうか?
サイトスピードはある程度重要です。もちろんSEOにも関係してきます。
問題は、サイトスピードではなく「ユーザーの利便性」に注力していく事が重要だということになるでしょう。
この理由で、本末転倒にならない程度にご紹介してまいります。
※この記事は書きかけなので、随時追加中のため、優先順位などは現段階ではバラバラです。
あしからずご了承ください。
プラグインの注意点
サイトのスピードアップといえば、プラグインが簡単((入れすぎて重くなるのを防ぎたいため、手動で全てやっていると、腕利きのエンジニアでない限り、時間を食われるだけになりかねません。))です。
もちろん、プラグインは次々と考えなく入れるのではなく、十分に考慮しながら入れていく必要があります。
キャッシュ、結合、圧縮系プラグインの注意点
プラグインを入れていくと、ついつい、重複設定にしてしまうこともあります。
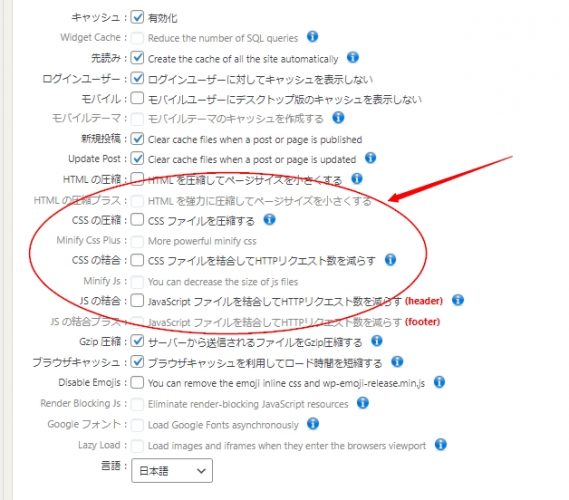
例えば、サイトスピードといえば、必ずと言っていいほど出てくる”AutoptimizeとWP Fastest Cache”を入れる場合、重複してしまう機能があるわけです。
その場合、WP Fastest Cacheでは「html,css,js」の圧縮と結合のチェックは外しておきましょう。

プラグインを入れる際の、注意点
プラグインを入れる際には、どこかのサイトで紹介されていたから、といった理由で簡単に入れるのは控えましょう。
なぜなら「セキュリティ」に影響が…この記事は書きかけです。
フォームプラグインを入れる際の注意点
一般的に、ウェブサイトにお問い合わせ先(連絡方法)を入れる事は、信頼アップに繋がります。
そこでフォームを設置する流れとなるでしょう。
フォームを設置する簡単な方法は、ページビルダーを使用するのが最も簡単な方法です。
ここではページスピードに特化しているので、別の方法を考えましょう。
別の方法とは「フォームプラグイン」を使用する方法です。
フォームプラグインとしては有名な、Contact Form 7 (コンタクトフォーム7)プラグイン。
こちらはシンプルで、サイトへの負荷もかるい部類に入ります。
とはいえ、カスタマイズが少々やりにくい点も否めません。
使いやすさでいえば「Ninja Form(ニンジャフォーム)」や「WPFORM」または「weForms」は使いやすく、他のプラグインとの相性も抜群です。
といっても、サイトへスピードの点では、負荷が高いといえます。
特に「Ninja form」は、Page Speed Insightでいえば数十点も下がるのです。
他にもFormidable Form、FormCraft、Happy Forms(有料のみ)、および Gravity Forms (有料のみ)があります。
私がオススメなのは、こちらのフォームプラグインです。
使いやすく、サイトスピードにも殆ど影響を与えません。
他のプラグインとの相性もバッチリです。
…この記事は書きかけです。

