コクーン(cocoon)のテーマで文字の囲みを行う方法を解説します。
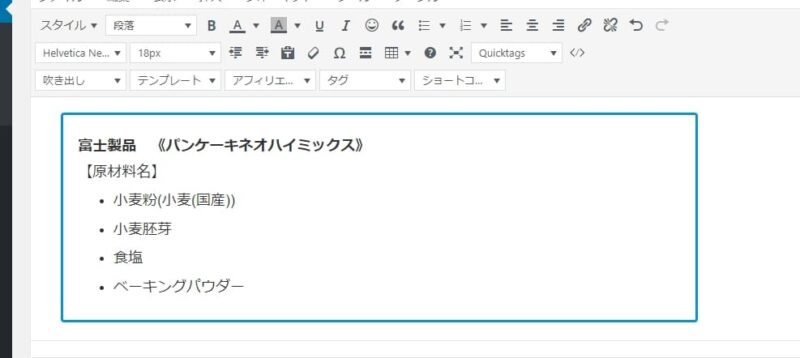
まず、囲みたい文章をドラッグします。
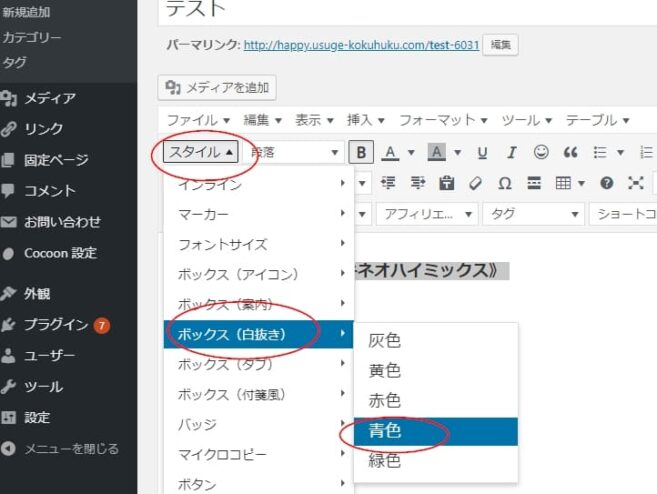
その後、編集画面の上部で「スタイル」から「ボックス(白抜き)」そして「色」を選びます。

通常はこれだけで囲み線が入ります。
しかし例外として、箇条書きなどを囲む場合、うまくいかない場合があります。
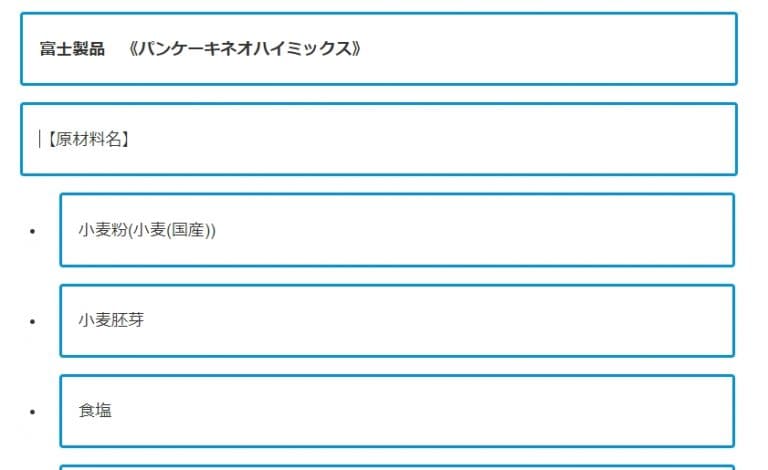
箇条書きの文字の囲みの場合、このようになってしまいます。

その場合、次のように行います。
まず冒頭の文章列をドラッグして、上記のようにスタイルから選択します。
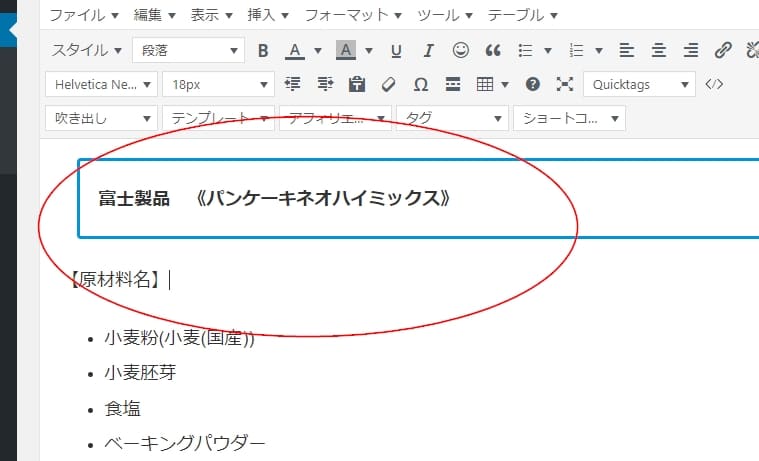
すると、このようになります。

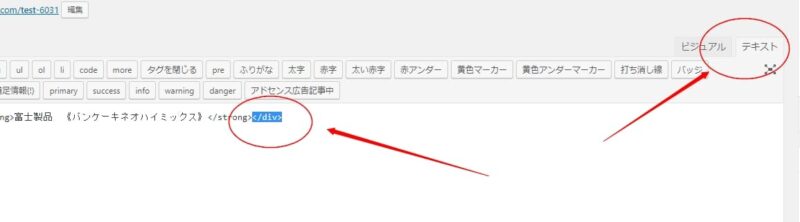
次に上部から「テキスト」をクリックしタブを切り替えます。
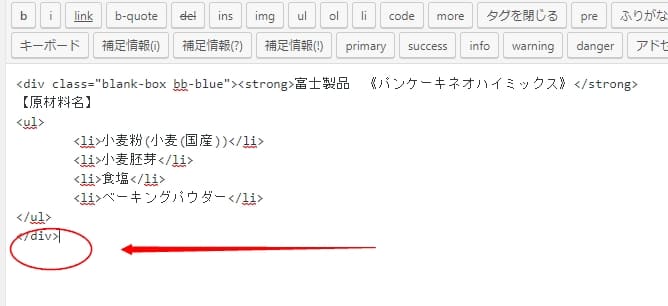
その後、</div>タグを切り取ります。

囲みたい文章の末尾に</div>タグを貼り付けます。

その後タブを元に戻すと、しっかりと囲まれていることが確認できます。