賢威8の問題を解決しましょう
賢威で悩んでいますか?
賢威で問題を抱えた際には、手助けします。
個別にサポートしますので、お気軽にご相談ください。
ここでは、よくある問題を随時掲載していきます。
賢威で目次が表示されない時には
簡単です。「見出しにH2タグが入っていない事」が原因かもしれません。
それでも解決しない場合には、プラグインとの競合も考えられます。
他のプラグインを一旦停止してみましょう。
賢威でグローバルメニューを中央寄せ
賢威でデフォルトだと、グローバルメニューは左寄せになります。
メニューの数が少ないとデザインが微妙に見えるかもしれません。
そんな時には、CSSで中央寄せをしてみましょう。
コードはこちらです。
————————————–
/*グローバルメニューの中央寄せ(PC)*/
@media (min-width : 768px){
.keni-gnav_inner ul {
margin-left: auto;
margin-right: auto;
}
}
————————————–
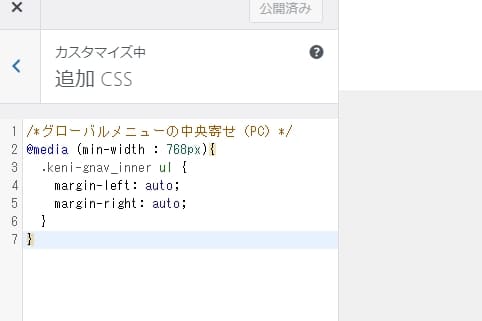
コードの記載場所はこちらです。
外観>カスタマイズ>最下部の「追加CSS」

または、子テーマをお使いなら
keni70_childフォルダのstyle.cssに記述しましょう。
[補足]グローバルメニューの固定追従(sticky)について
賢威ではオススメしません。
理由は、少し面倒な事と、コンテンツに集中させることが賢威テーマ使用の目的に適っているからです。
※離脱を利益に変えようとすると、本来の目的から外れてしまいかねません
記事内でコードを挿入したい?[簡単]
記事で解説している際、コードを記載したい時もあるでしょう。
Wordpressでは自動整形などの機能があるので、色々と面倒かもしれませんね。
そんな時には、こちらで簡単に可能です。
高機能のエディターに拡張できるプラグイン
⇒Advanced Editor Tools
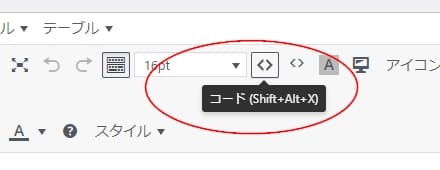
設定のAdvanced Editor Toolsから「コード」を追加するだけです。
※長いコードの記述やデザイン性など追求する場合、他にも専用のプラグインなどがあります。プラグインが重い場合はGitHubを利用すると簡単です。ここではシンプルなものを使用しています

賢威でサーチコンソールの登録するには?
- 「URL プレフィックス」にサイトURL入力
- サーチコンソール管理画面から「その他の確認方法」>「HTMlタグ」>「metaタグ」をコピー
- サイトの管理画面から「賢威の埋め込みコード」></head>直前に挿入するコード記入欄に貼り付け>「変更を保存」
- サーチコンソール管理画面に戻り確認
おまけ
賢威8について、ちょっとしたオマケを付け足していきます。
アイキャッチ画像の設定
「投稿設定」の「投稿最初のアイキャッチ画像表示 」の「表示しない」にチェック。
この機能は便利。それでもあえて「表示しない」にチェック。そして改めて画像を記事の上部に配置。
※理由は表示スピード関連
色のカスタマイズ
賢威8の場合、外観>カスタマイズ>色から6種類から選べます。
デフォルトでは「ターコイズ」となっています。
もちろん、好みで大丈夫です。
仮に「ターコイズ」を選んでいるとします。
Chromeブラウザでサイトを簡単に診断できる「Lighthouse」の「アクセシビリティ(見やすさ)」で「背景色と前景色のコントラスト比が十分ではりません」と注意されるのが気になるのでしたら、「ブラウン」を選ぶ方法もあります。
賢威の入手場所
⇒賢威の購入をお悩みの場合はこちらから入手できます
(アフィリエイトリンクではありません)