
キャプチャ画像を送っていただくことで伝わりやすくなり、サポートをスムーズに受ける可能性が飛躍的に上がります。
とはいえ、初心者の方にとってはキャプチャ画像(別名スクリーンショット)の撮り方も分からない場合があるかもしれません。
しかもサポートに伝える手段としては、画像を添付できればいいのですが、それもままならない場合には、どこかにアップロードしてURLを伝えるという手間が発生してしまいます。
キャプチャ画像を共有する3ステップ
ここではこの問題を一気に解決できる簡単な方法をお伝えしますので、宜しければ、当社のサポートチケットをご利用になる際にお使いくださいませ。
これで解決へのスピードがグッと上がることでしょう。
わずか3ステップで完了です。
キャプチャ画像共有ステップ1
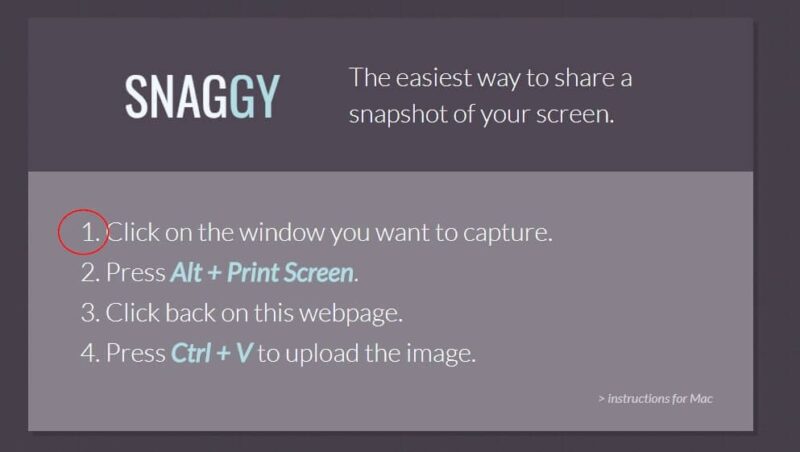
こちらのサイトを開きます。
https://snag.gy/
英語ですが画像で解説しますので簡単です。
まずはステップ1から

先程のサイトを開いたまま、ブラウザの”別のタブ”でキャプチャしたいサイトを開きます。
※ここでは例としてGoogleのトップページをキャプチャします

キャプチャ画像共有ステップ2
それではステップ2に入ります。

キャプチャしたい画像を別のタブで開いたら、
キーボードの下にある「ALT」と右上にある「PrintScreen」のキーを同時に押します。

ここまでは宜しいでしょうか?
宜しければ最後のステップ3に入ります。
キャプチャ画像共有ステップ3
それではいよいよ最後のステップ3です。
※英語の説明では4つありますが一気に進められます
先程のhttps://snag.gy/のタブに戻り、その画面上でキーボードの下部にある「Ctrl」とキーボードの文字「V」を同時に押します。

以上です。
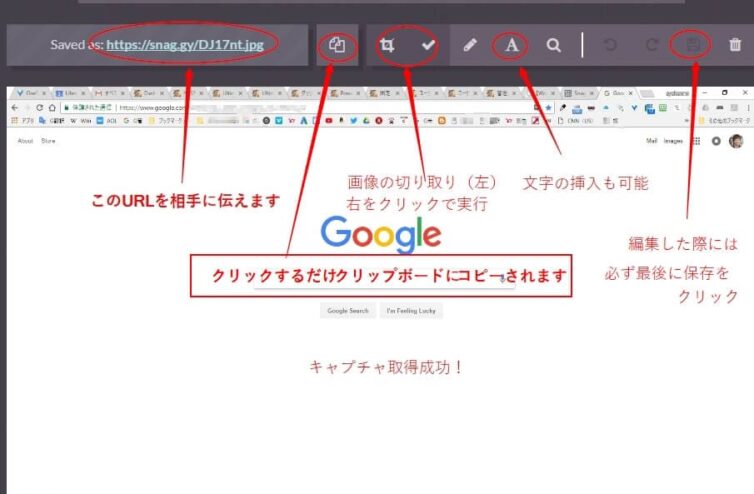
たったこれだけで共有URLが画面の上部に作成されます。
更に簡易的な画像の編集も可能です。
最後に簡単に解説を交え画像を添えます。

基本的には、左上のURLをサポートに伝えるだけです。
しかもURLの右のボタンを押すだけでコピーされますので、あとはお問い合わせの画面上で、「Ctrl」とキーボードの文字「V」を同時に押すだけです。
※右クリックから「貼り付け」をクリックでもok
もし更に詳しく伝えたければ、編集も可能です。
※上の画像を参照ください
今回の例で使用したものはこちらで確認できます。
https://snag.gy/DJ17nt.jpg
編集後は最後に右上の保存をクリックすれば反映されますので、その後URLをコピーして貼り付けるだけです。
これで解決へのスピードがグッと上がることでしょう。
こちらも使いやすく、編集も簡単にできるフリーソフトです。
Lightshot
補足
2枚以上を連続でキャプチャする際には、
右上の「ゴミ箱」をクリックすると削除されてしまいますので、
1枚ずつ新たにタブを開いて同じステップを繰り返すようにしましょう。
携帯でキャプチャ画像を取得する方法
最近は携帯からのご購入様も多くなってきました。
携帯のキャプチャを添えますとキャリア別など長くなりますので、
調べ方を添えておきましょう。
「携帯 スクリーンショット」
で検索するとやり方などの解説サイトが出てきます。
キャリア別や機種別に調べるには、
”携帯”をご自身のキャリアや機種名(型番など)に置き換えて検索してください。
以上です。
更に…
キャプチャしたい画像の中には、他の人には見せたくない情報が含まれているかもしれません。
そんな時に、パスワードを付けられるものがあります。
しかも矢印などを付けて更に伝えやすくなる機能もついて無料です。
キャプチャ動画を簡単に伝えるソフト(無料)
「Recordit」というソフトを使うことで、簡単に操作動画をGIF画像として作成でき。
しかもサーバーも無料で提供していますので、共有できます。
⇒指定したデスクトップ領域を録画してGIFアニメとして共有できる「Recordit」
※少し古いソフトですが、WindowsとMacに対応しており、今でも使用可能です
操作動画の例
http://recordit.co/S4JYdGSGt4
これらを使用することで、更にサポートへ問題を具体的に伝えることができるようになりますので、
解決へとスムーズに進むことでしょう。
おまけ
オススメのキャプチャソフトをご紹介します。
使い方は簡単です。直感的に操作できます。